Reverse Engineering
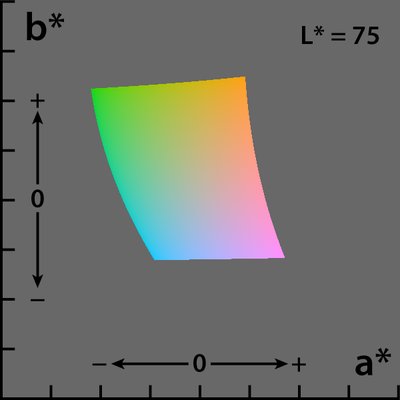
Peter Taylor è chiaramente su qualcosa, facendo riferimento allo L * a * b * spazio colore. Gli asterischi multipli si riferiscono alla versione CIE 1976 di questo spazio colore.

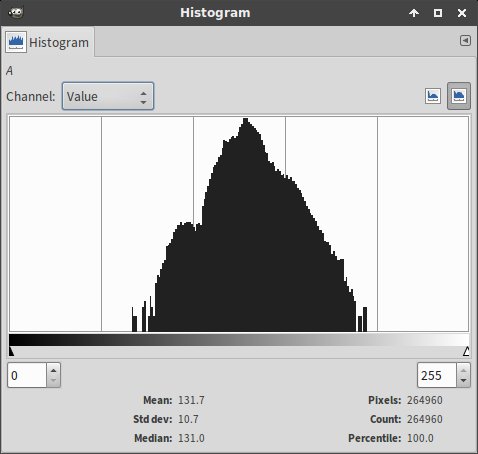
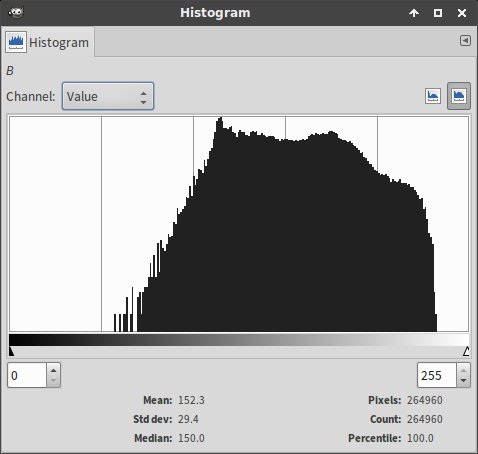
Scomponendo l'immagine dell'operatore radioamatore in questo lo spazio colore mostra l'evidenza di ciò che sembra essere un serio gating / filtraggio negli istogrammi sia di a * (verde = 0 ↔ rosso = 255) e, cosa più importante, di b * codice> (blu = 0 ↔ giallo = 255) canale. (Il canale L * è per la leggerezza.)


In GIMP, questa scomposizione si ottiene facendo clic su Colors → Components → Decompose ... → Lab .
Notare che in tutto questo articolo forti> istogrammi lineari verranno utilizzati al posto degli istogrammi a scala logaritmica. In GIMP, il passaggio da una scala all'altra viene effettuato premendo il pulsante più a destra proprio sopra l'istrogramma.
Ripristino del canale b *
Ecco cosa è b * ha l'aspetto originale.

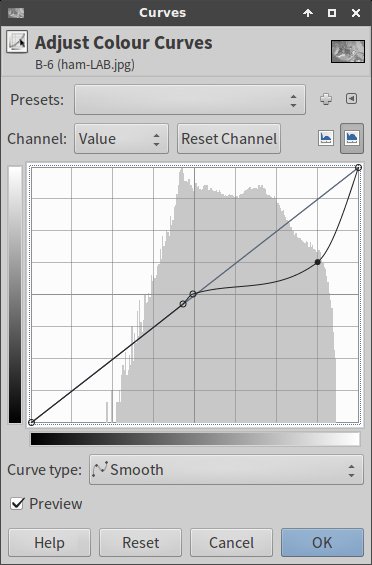
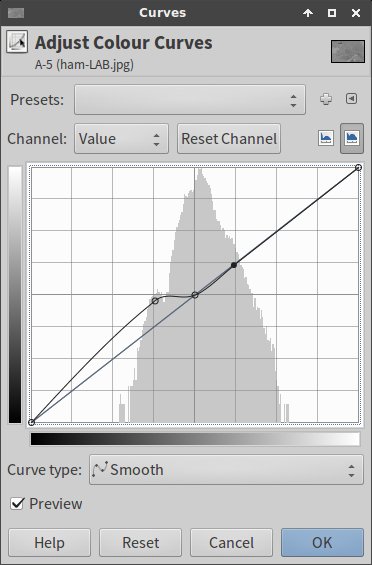
In GIMP, seleziona dal menu Colori → Curve. . e applica la seguente funzione di trasferimento sul canale b * . Fai attenzione a operare esclusivamente sul lato destro dell'istogramma lineare, che influisce solo sui toni del giallo.

Il canale b * ripristinato ora avrà questo aspetto. Ci sono punti meno luminosi, indicativi di una minore quantità di toni di giallo nell'immagine.

Infatti, la ricomposizione intermedia, mostra molto meno giallo . Il tessuto della tenda sembra aver riacquistato il suo colore originale.

Ripristino del canale a *
Nell'immagine sopra, c'è ancora una macchia di ciano sulla scrivania e l'erba attraverso la finestra della tenda aperta sembra innaturale. Entrambe le osservazioni indicano che anche il canale a * richiede un rimedio, sebbene in misura minore.
Ecco come appare originariamente il canale a * . La macchia d'erba sembra davvero eccezionalmente scura in questo canale.

Applica la seguente funzione di trasferimento su a * codice> valori del canale. Ancora una volta, fai attenzione a operare esclusivamente sul lato sinistro dell'istogramma lineare. In questo modo, influenzerai solo i toni del verde.

Il canale a * ripristinato ora avrà questo aspetto. Sia l'erba che la scrivania ora mostrano meno contrasto in questo canale.

Ricomposizione
Colori → Componenti → Ricomponi finisce con questo risultato. Notare come l'erba ora appare naturale e la macchia ciano sulla scrivania è scomparsa. Tuttavia, il tampone giallo è rimasto di un giallo brillante, così come l'ottone del supporto della lampada. La finestra LCD sulla radio è arancione, come dovrebbe essere su questo modello di radio. La base del keyer in codice morse è rimasta rossa.
Questo risultato non può essere ottenuto semplicemente scegliendo un nuovo punto di bilanciamento del bianco in un punto qualsiasi dell'immagine, come suggerito in precedenza.

Processo diretto
- Decomponi l'immagine nel codice
L * a * b * > spazio colore. - Applica l'inverso delle rispettive curve di trasferimento
a * e b * mostrate sopra sull'istogramma lineare. L'ordine di applicazione non ha importanza in questo spazio colore. - Ricomponi.